HTML (Hypertext Markup Language) Basic
What is HTML ?
HTML invented by Tim Berners-Lee in 1990. HTML stands for hypertext markup language.
Web browsers receive HTML documents from a web server or from local storage and render the documents into multimedia web pages .We can create web page with different elements like audio, video, image, tables, link, list & text etc, with CSS & JavaScript.
Web browsers receive HTML documents from a web server or from local storage and render the documents into multimedia web pages .We can create web page with different elements like audio, video, image, tables, link, list & text etc, with CSS & JavaScript.
version of HTML
There are 6 version of HTML
| HTML Version | Year |
|---|---|
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML 5 | 2014 (Latest version) |
Latest version of HTML
Latest version of html is HTML 5.0 , in latest version of html provided new tags for multimedia support.
Now we are creating web page index.html
How we can create Web page
<!DOCTYPE html>
<html>
<head>
<title>This is my First Web Page</title>
</head>
<body>
<h1>My First heading </h1>
<p>My First Paragraph </p>
</body>
</html>
Output would be
Inside index.html we used these tags
<!DOCTYPE html> the DOCTYPE tells web browsers, what type of document the file is .<html> “html” tag tells the browser it is HTML document . “html” tag is container for all HTML element . except <!DOCTYPE html> tag .<head> tag is used to define document header , we can keep <link> , <title>& <script>tag here .<title> tag is used to define title of document<body> tag is used to define body of document<h1> tag is used to define heading .<p> tag is used to define paragraph .
when web page render on browser , first browser read doctype version of html , then it comes in <html> inside this tag all tags are available . browser craete a DOM tree. & read all tags one by one . browser is not wait for all css & javacsript file load or not it will render all tages on web page.
Basic elements
Html basic element has start tag & end tag
Example
Example
<p> start tag , end tag </p>.
In html some of element which don’t need closing tag , these elements are knows as Void elements .
Example
Example
<img.../>, <hr /> and <br /><p> This is paragraph content.<h1>, <h2>, <h3>, <h4>, <h5>, <h6> These are heading tags with different font size.Example
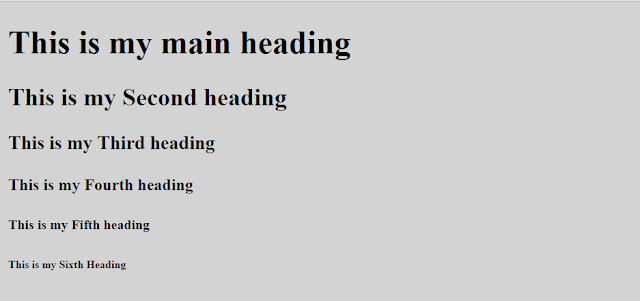
different types of heading tag behavior in browser
<!DOCTYPE html>
<html>
<head>
<title>This is my First Web Page</title>
</head>
<body style="background-color: lightgray">
<h1>This is my main heading</h1>
<h2> This is my Second heading</h2>
<h3> This is my Third heading</h3>
<h4> This is my Fourth heading</h4>
<h5> This is my Fifth heading</h5>
<h6>This is my Sixth Heading</h6>
</body>
</html>
Output would be
<div> use for division content<br/> Line break<hr> use for horizontal rule .<input> provide field where user can enter data .it contains attribute linke “type” “submit” & “name” etc. input tag written with form tag.Example
input tag behaviour on browser
<!DOCTYPE html>
<html>
<head>
<title>This is my First Web Page</title>
</head>
<body style="background-color: lightgray">
<form action="/action_page.php">
First name:<br>
<input type="text" name="firstname" value="Jhon"><br>
Last name:<br>
<input type="text" name="lastname" value="Doe"><br><br>
<input type="submit" value="Submit">
</form>
</body>
</html>
Output would be
HTML Element Categories
- Block Elements
- Inline HTML Elements
- List-item Elements
Block Elements
Block Level elements always start from new line or such kind of elements have break line before & after the elements. & take full width available.
| Element Name | Description |
|---|---|
| DIV | A container allowing specific style to be added to a block of text. |
| P | Paragraph - Should not contain other block elements including tables, but may contain list elements & span tag. |
| PRE | Preformatted text is rendered with spaces and carriage returns as typed. |
| TABLE | Used to present an ordered set of data. Table subelements work as block elements. Includes table sub elements. |
| FORM | Used to present a form to the client. Form subelements work as block elements. |
| ADDRESS | Supplies contact information for the document. |
| BLOCKQUOTE | Used to quote in block form. |
| DIR | A container allowing specific style to be added to a block of text. |
| FRAMESET | A container allowing multiple frames (HTML documents) to be placed on a web browser. |
| H1, H2, H3, H4, H5, H6 | Headings |
| HR | Horizontal rule |
| NOFRAMES | Alternate content for browsers that do not support frames. |
| NOSCRIPT | Alternate content for browsers that cannot run script programs |
| CENTER | Depreciated |
| ISINDEX | An input prompt for a single line of text. Depreciated |
Inline HTML Elements
Inline element does not start on new line. these element does not take full width of page, only the space bounded by its opening and closing tag.
| Element Name | Description |
|---|---|
| A | Anchor tag. can provide link inside href attribute. |
| SPAN | A container used to set special style to specific areas of the page. |
| IMG | Allows placement of a graphical image in the page. |
| TEXTAREA | A form for multiline text input. |
| ABBR | Denotes an abbreviation Phrase |
| ACRONYM | Denotes an acronym. |
| AREA | Define a map region in an image. Inside the MAP element - |
| B | Bold Font - |
| BDO | Overrides text direction with values of ltr (left to right) or rtl (right to left). - - |
| BIG | Sets size of text to big. |
| BR | Break Treated special by style sheets. |
| CITE | Used to mark titles of articles or other publications. |
| CODE | Denotes computer program code. |
| DFN | Denotes a definition. |
| EM | Denotes emphasis |
| I | Sets text to italics |
| INS | Denotes inserted text. |
| KBD | Denotes information typed from the keyboard. |
| PARAM | Used to add additional parameters to the object or applet elements. - |
| SAMP | Denotes a sample. |
| SMALL | Sets text size to small Font |
| STRIKE | Sets text to have a line struck through it |
| SUB | Subscript |
| SUP | Superscript |
| TT | Sets text style to monospaced teletype Font |
| VAR | Denotes a variablein a program. |
| S | Strike through text Font Depreciated |
| U | Sets text underlined .Depreciated |
| FONT | Allows font changes.Depreciated |
| BASEFONT | Allows font changes - Depreciated |
List-item Elements
List elements provide list of items. these are mostly block level elements.
| Element Name | Description |
|---|---|
| LI | List Item |
| UL | Unordered List |
| DL | Definition List |
| OL | Ordered (numbered) List |
| DIR | Directory List Depreciated |
Is HTML tags are case insensitive ?
HTML tags are case insensitive you can write <h1> like this <H1> or <p> as <P> .But careful while writing their attributes like class or id & some other attributes. The attributes are case sensitive always.
Fisrt.html
Fisrt.html
<!DOCTYPE html>
<html>
<head>
<title>This is my First Web Page</title>
</head>
<body>
<h1>Is HTML case insensitive ?</h1>
<p>This is my paragraph</p>
</body>
</html>
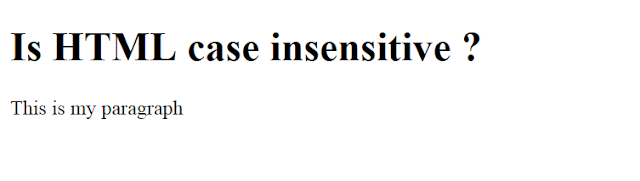
Out would be for first.html
second.html<!DOCTYPE html>
<html>
<head>
<title>This is my First Web Page</title>
</head>
<body>
<H1>Is HTML case insensitive ?</H1>
<P>This is my paragraph</P>
</body>
</html>
out would be for second.html
So you can see above output for both html will give same result in webpage . so we can say HTML is case insensitive .
Formatting Elements
<blockquote ></ blockquote> Use to highlight of the paragraph.<s></s> Use for strikethrough.<big></big> Use to create big text without written any font size.<tt></tt> Use for monotype font.<sup></sup> Use for super script text.<sub></sub> use for subscript.<center></center> Use for text center.<small></small> Use for small text.<b></b> Use for bold text.<i></i> Use for italic text.<u></u> Use for text underline<strong></strong> Use for bold text . bold & strong give same behavior.<emphasize></emphasize> Use for italic text .<bdo></bdo> use for Bi-directional override , in “bdo” we can use “dir” attribute its have 2 values “rtl”(right to left) & “ltr” (left to right) .we can see behaviour all elements on webpage . i have create example.html file
<!DOCTYPE html>
<html>
`<head>
<title>This is my First Web Page</title>
</head>
<body style="background-color: lightgray">
<blockquote>used for highlight of paragraph .</blockquote> <br/>
<s> use for strikethrough </s> <br/>
<big>use create big text without write any font size .</big> <br/>
<tt>use monotype font </tt><br/>
<p> use for subscript <sub>subscript</sub></p><br/>
<p>use for subscript <sup>superscript</sub></p><br/>
<center> used text center </center><br/>
<small> use for small text</small> <br/>
<b> use for bold text</b><br/>
<i> use for italic text</i><br/>
<u>use for text underline </u><br/>
<strong>use for bold text . bold & strong give same behavior. </strong> <br/>
<emphasize>use for italic text </emphasize><br/>
<bdo dir="rtl"> Bi-directional override .in "bdo" we can use "dir"
attribute its have 2 values "rtl"(right to left) & "ltr"(left to right)
</bdo> <br/>
<bdo dir="ltr"> Bi-directional override , in "bdo" we can use "dir"
attribute its have 2 values “rtl”(right to left) & "ltr" (left to right)
</bdo> <br/>
</body>
</html>
when i run this code on browser , result would be .






Comments
Post a Comment